【WordPress】Easy FancyBoxプラグイン 動作(トランジション)徹底解説
画像をクリックした際に拡大表示させるEasy FancyBoxという便利なプラグインがあります。
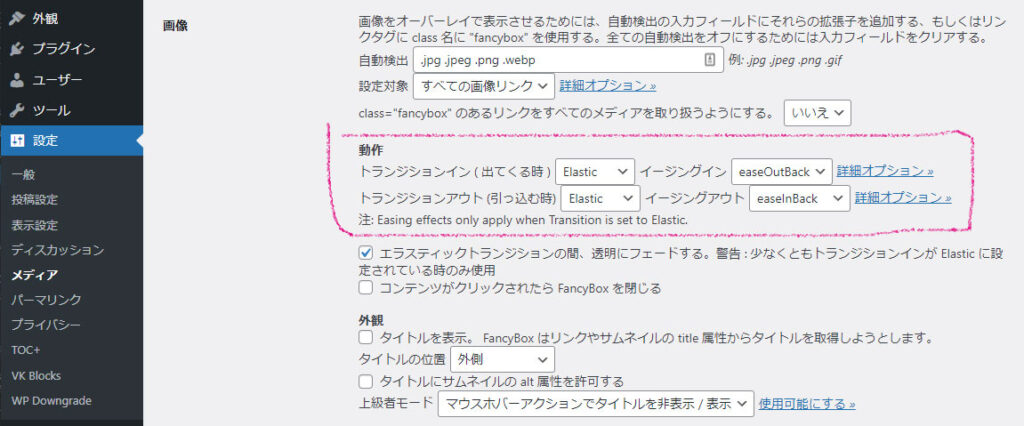
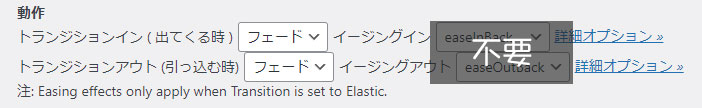
インストール方法や使い方については他のサイトさんで詳しく説明されていますが、画像が拡大縮小される時の動作が分かりづらくないでしょうか。設定画面のこの箇所です。

トランジション? イージングって何?
この記事で詳しく解説していきます。
実践編★まずはやってみよう。
「詳しく解説していきます」と書いたそばから何ですが、まずはやってみましょう。解説は後で。
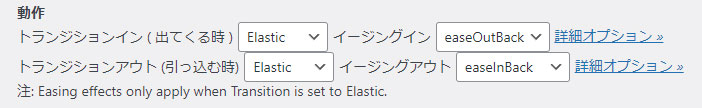
トランジションが「Elastic」の場合
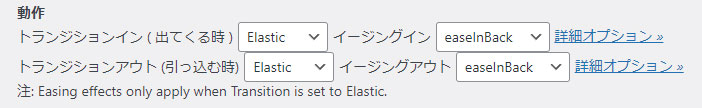
出てくる時:easeOutBack、引っ込む時:easeInBack

Easy FancyBoxをインストールした時の初期設定はこれになっているのではないでしょうか。ゴムをビヨンと引っ張った時のような動きです。

目次へ ↑
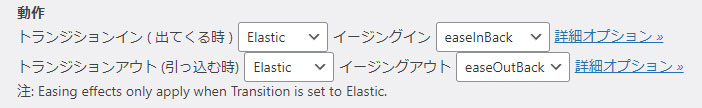
出てくる時 :easeInBack、 引っ込む時 :easeOutBack

ボタンをポンと押した時の感じです。

目次へ ↑
出てくる時 :easeInBack、 引っ込む時 :easeInBack

出てくる時と引っ込む時それぞれ助走が付いている感じです。

目次へ ↑
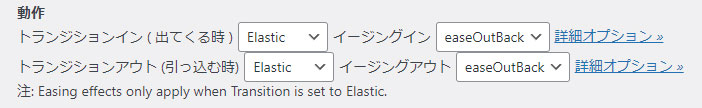
出てくる時 :easeOutBack、 引っ込む時 :easeOutBack

出てくる時も引っ込む時も、勢い余っている感じ。

目次へ ↑
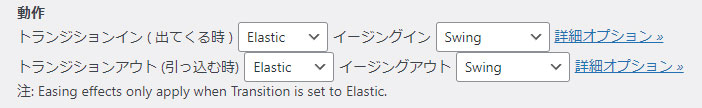
出てくる時 :Swing、 引っ込む時 :Swing

スイー、スイー、という感じ。(私はこれが一番好きです。)

目次へ ↑
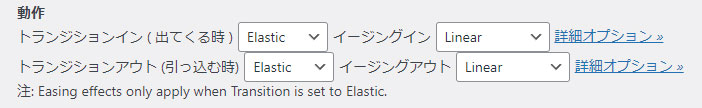
出てくる時 :Linear、 引っ込む時 :Linear

のそー、のそー、という動きです。ちょっとトロく見えるかも?

目次へ ↑
トランジションが「フェード」の場合

中央に「じわっ」と出てきて、じわっと消えます。

目次へ ↑
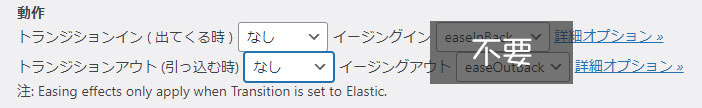
トランジションが「なし」の場合

中央にいきなり出てきて、いきなり消えます。

目次へ ↑
解説編★トランジションとイージングについて
まずはどんな感じか先に例をお見せしました。好きな動きがありましたら、それぞれの項目を同じように選んでいただけると同じ動きになります。言葉の意味はわからなくてもなんとかなります。
解説不要という方は、以下は読まなくても大丈夫ですよ。
★★★
トランジションとイージングについて、もう少し詳しく知りたい方はもう少しお付き合い下さい。
トランジションとは

トランジションとは、効果とか演出のようなものです。エフェクトといった方がピンとくる方が多いかもしれません。
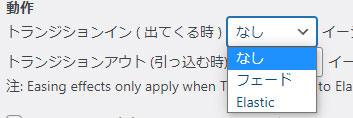
Easy FancyBoxのトランジションは、「Elastic」「フェード」「なし」があります。
- Elastic
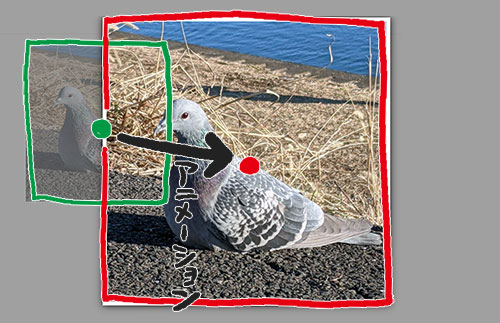
elasticは「伸び縮みする」「伸縮する」という意味です。サムネ画像の場所から中央に移動しながら画像が出たり引っ込んだりします。 - フェード
フェードイン、フェードアウトのフェードです。出てくる時は中央にじわりと画像が出て、引っ込む時は画像がじわりと消えます。 - なし
いきなり中央に画像が出て、いきなり消えます。
目次へ ↑
イージングとは

イージングとは、アニメーションにおいて、オブジェクトの速度や軌跡を調整することです。元々はease(和らげる)から来ています。イージングによって、自然界に存在する物のような動きにより近づきます。
例えばボールを地面に打ち付けた時、ボールは同じ速度で移動しません。地面に当たった瞬間にビヨーン!と勢いよく跳ね返りますよね。ボールのリアルな動きを再現するのがイージングです。
Easy FancyBoxでは、トランジションがElasticの場合にイージングの設定をします。
なぜElasticの場合にイージングの設定をするかというと、元画像をクリックして拡大画像が表示される際に、元画像の場所から画面の中央に画像が移動するというアニメーションが発生するからです。
「なし」と「フェード」の場合はアニメーションが発生しないのでイージングは不要です。
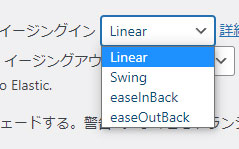
Easy FancyBoxのイージングは、「Linear」「Swing」「easeInBack」「easeOutBack」があります。
- easeInBack
開始の時に、少し後ろに下がる(助走がある感じ) - easeOutBack
終了時に、ゴールから少しはみ出して終了の位置に戻る(行き過ぎて慌てて戻る感じ) - Swing
開始が速く、徐々にスピードを落としながら終了の位置ででピタリと止まる(スイーっという感じ) - Linear
速度が一定(にょろーっと動く)
Inは開始位置で、Outは終了位置です。例えば「InBack」は開始の時にBackという動きをするという意味です。
私はこうやって覚えています。
目次へ ↑
余談
「ポップアップ風に画像を拡大させたい」「Lightboxのようなことをしたい」と思って調べたら、ちゃんとそういう便利ツールあるのですよね。それがEasy FancyBoxプラグインです。
しかし解説ページをみると「ビヨ~ンと出てかっこいい」と書いてあります。デモ動画を見ると「ビヨ~ン」という動きはちょっとクドいと私は感じてしまいました。もっとシンプルに「スッ、スッ」と動くのが好みです。他のプラグインがないか探そうとして、ふと気付きました。動きを設定する箇所があるのでは?と。
ちゃんとありました!
しかもかなり細かく設定できるようです。
トランジションについて詳しく知りたいと思い調べたところ、ピンとくるものがありませんでした。私の探し方が下手で見つけられなかっただけかもしれませんが。
そこで、ないなら自分で作ろうと、この記事を書くことにしました。
一つ一つ設定を変えながら画面を録画して検証していきました。
(動画をgifにするツールはこちらを使いました。→無料のオンライン動画GIF変換ツール)
難しい専門用語は知りませんので、自分が感じたままの言葉で表現してみました。そのためビヨンとかスッとかのオノマトペ多めです。
「解説していきます」など偉そうに書いていますが、自分のための覚書というか備忘録の役割りが大きいです。それでもどなたかのお役に立てれば幸いです。
余談の蛇足ですが、Elasticというとカヒミ・カリィさんの「Elastic Girl」という曲を思い浮かべます。
最後に、トランジションの検証で使った鳩の写真を載せておきます。お散歩中に撮ったものです。
目次へ ↑